UE5でゲームを作っているとUIの見た目がなんだか「バラバラ」だったり、「隙間が気になる…」と感じることはありませんか?
ボタン同士の間が広すぎたり、文字がぎゅうぎゅうに詰まっていたりすると、せっかくのゲームも見た目で損をしてしまうことがあります。
でも大丈夫です!
この記事では、UIの「間隔」をきれいに整えて、見やすくて美しいデザインに仕上げる方法を、初心者の方でもわかりやすいように解説していきます。
UIをきれいにそろえるためのコツ
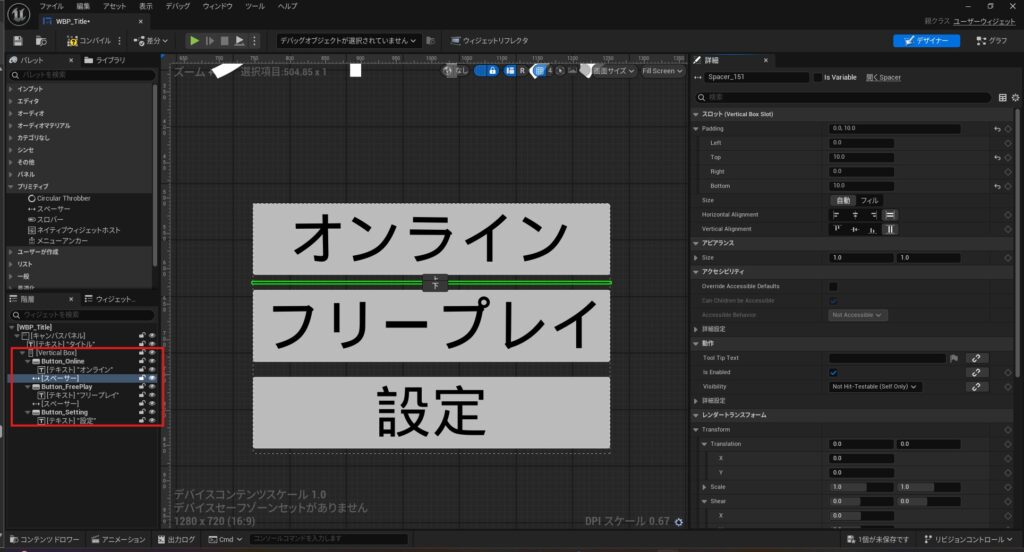
UIの位置を個別に調整している人はまずUIを「等間隔に並べてくれる」ウィジェットを使ってみましょう。今回はウィジェットを縦に並べるためにVerticalBoxを使用しています。
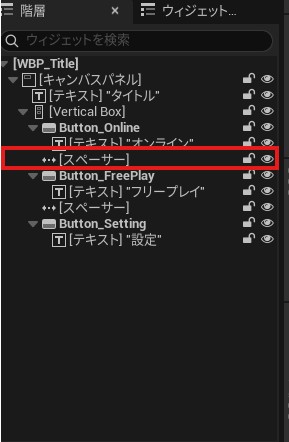
下の画像の赤枠のようにVerticalBoxの子にボタンを3つ配置しています。

このようなきれいに並べるウィジェットを使用するだけでもボタンの位置などレイアウトの調整するときに楽なので積極的に使っていきましょう。
ですが自分の場合は隙間がなかったのでここでやっとこの記事の本題「隙間」を入れて見た目を良くしていきたいと思います!
UIの隙間を調整するときは「Spacer」を使う
「Spacer」って何?
「Spacer」はテキストやボタンの間に間隔をあけるウィジェットのことです。
このウィジェットをウィジェット同士の間にドラッグ&ドロップして追加することで簡単に間隔を調整することができます。
バージョンはUE 4.27ですがドキュメントの中にウィジェットタイプのリファレンスのページにも簡単に説明をされているので見ておくと良いと思います。記事全体の真ん中あたりに書いてあります。
「Spacer」の使い方を解説
では実際にSpacerを選択してウィジェットの間に入れて使ってみましょう。
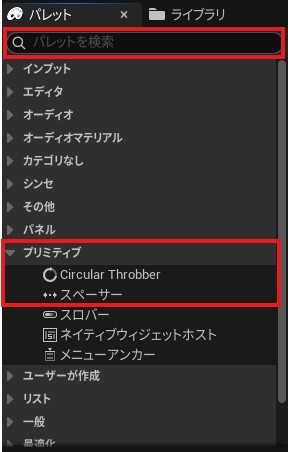
パレットから「Spacer」で検索をするかプリミティブの中にSpacerが入っているので選択します。

次にドラッグ&ドロップでウィジェットの間に入れます。

今回はボタンの間に入れて見ました。ここまでできたら隙間を調整してみましょう。
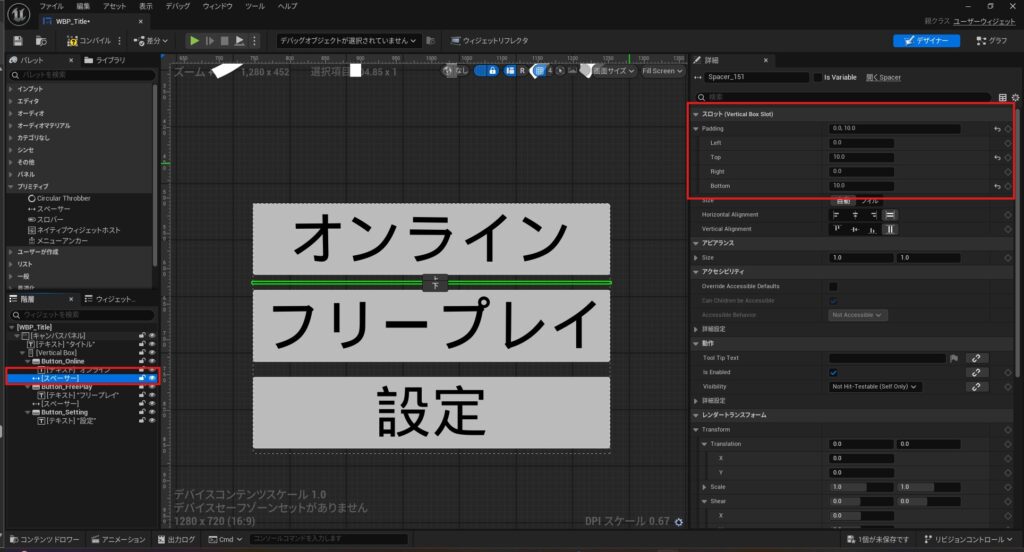
調整するときは調整したいSpacerを選択して詳細タブからPaddingの値を入力して調整します。
簡単に調整するだけならPaddingに値を入れるだけでも問題ないですが、細かく調整したい場合は左右上下の値を個別に調整していきましょう。
今回はTopとBottomに10.0を入力して上下の間隔のみ調整してみました。

「Spacer」で間隔を調整して見栄えの良いレイアウトにしよう
これで簡単にウィジェットの間隔を調整できるようになりました。
SpacerはUIの中に「ちょうどいい隙間」を作ってくれる便利なウィジェットです。ボタンやテキストの間に差し込むだけで自然な間隔を手軽に入れて調整できるので見た目をスッキリ整えることができます。
使い方はとてもシンプルでレイアウトの印象がガラッと変わるので、初心者の方にもぜひ取り入れてほしい機能です!
「なんだか詰まって見える…」と感じたらSpacerを試してみましょう!見やすさとデザイン性をアップする第一歩になりますよ。