目次
はじめに
今回は無料の3DモデルやAssetStoreなどで購入した3DモデルをAssimpで表示させた際にUVが原因で見た目がおかしくなっているときの対処方法を紹介します。
修正前後で比較
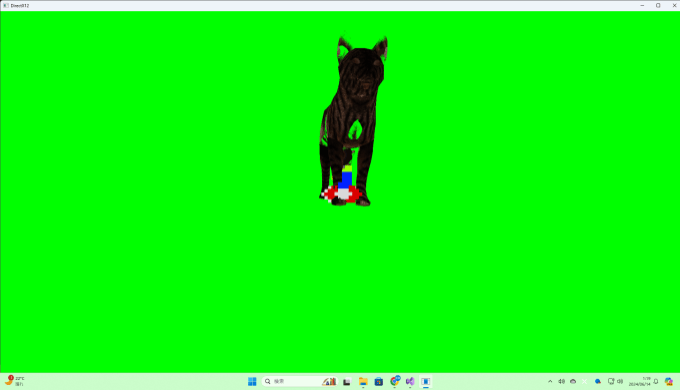
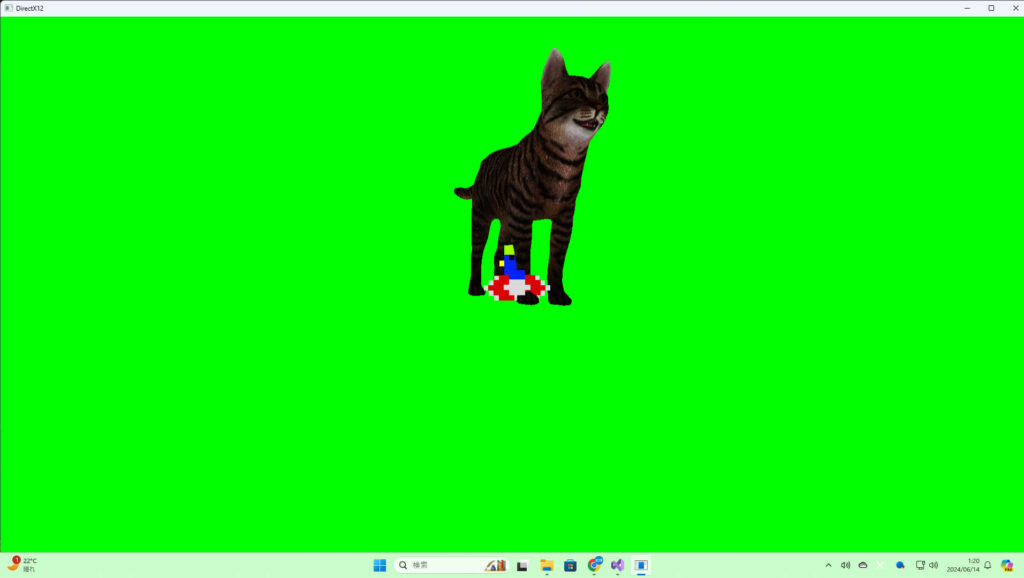
まずは修正前後を比較してみます。今回は猫の3Dモデルを使用しています。
修正前

修正後

明らかに修正前は部分的に透明になっているのに対し、修正後はきれいに描画されています。ではこれから実際に修正方法を解説していきます。
今回はUVが正しく貼れていないことが原因でしたが、メッシュが正しく作成されていない場合などもあります。その場合はワイヤーフレームでの描画を試してみることをおすすめします。
修正方法
Assimpでモデルをインポートする前にFlagを設定するところで条件を追加します。
Assimp::Importer importer;
int flag = 0;
flag |= aiProcess_CalcTangentSpace;
flag |= aiProcess_Triangulate;
flag |= aiProcess_GenSmoothNormals;
flag |= aiProcess_PreTransformVertices;
flag |= aiProcess_RemoveRedundantMaterials;
flag |= aiProcess_FlipUVs;// モデル表示の際、モデルに応じてUV反転する
const aiScene* pScene = importer.ReadFile(filePath.data(), flag);
if (pScene == nullptr)
{
Assert("モデルのファイルが見つかりません");
return false;
}このようにaiProcess_FlipUVsをflagに設定することでモデルのUVが反転していた場合はUV座標を反転してくれます。
他にも、
vertices[i].uv.x = 1 - vertices[i].uv.x;
vertices[i].uv.y = 1 - vertices[i].uv.y;上記の処理をしてUVの値を反転させることでも正しく表示させることができます。
モデルによってUVが反転していたりしていなかったりするのでif文などで細かく判定する必要があります。例えばニコニ立体のアリシア・ソリッドの3DモデルはUV座標のVのみ反転しています。
まとめ
Assimpを使いこなして魅力的なモデルをたくさん表示させましょう。